当时那一句话彻底击中了我:视觉质感再强,也无法保证内容被读完。于是我开始思考:是排版的问题,还是我没抓住“信息引导”这件事?
第一节/视觉很高级,不等于信息能被读完
很多设计师认为,只要视觉越高级,作品品质越高。但忽略一个关键:读者的注意力是被问题激发的,而不是被美感牵引的。没有清晰信息节奏,就算视觉再豪华,最终都会变成“看完就合上”,用户体验也就停留在表面。
我反复回顾那份作品,发现封面后面的目录、开篇语、案例介绍依旧高级,却缺乏“阅读动线”,用户看不清阅读结构,更不知道下一步该往哪看。视觉优雅,却没有内容引导,就只是好看而已。








第二节/阅读节奏断裂,是用户放弃的真正原因
我开始研究用户的浏览轨迹,发现他们在页面停留时间和滚动行为上有明显断层。页面美图多、文字少则“停留点少”,排版错过节奏点,导致用户中断浏览。他们喜欢停留,是因内容在“第一秒”就被吸引;否则就是“视觉流失”带来的阅读终止。
「這份畫冊我打開看看封面,然後就不想翻下去了。」
这种行为说明,排版没建立“第一眼抓人”“三秒提示”“整体延续”的阅读节奏。









第三节/三种“高级但没人读完”排版模式
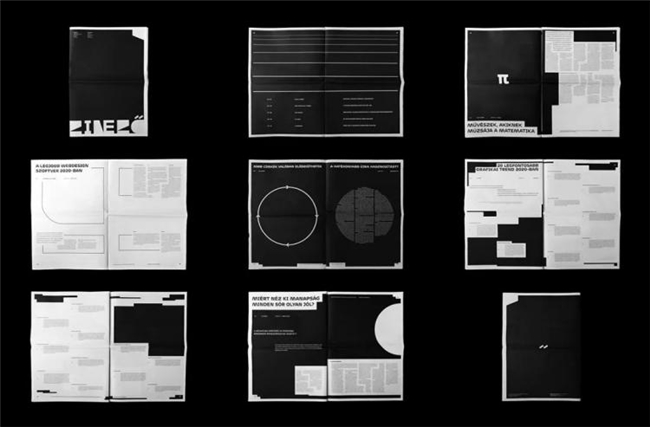
我总结了三种常见模式:
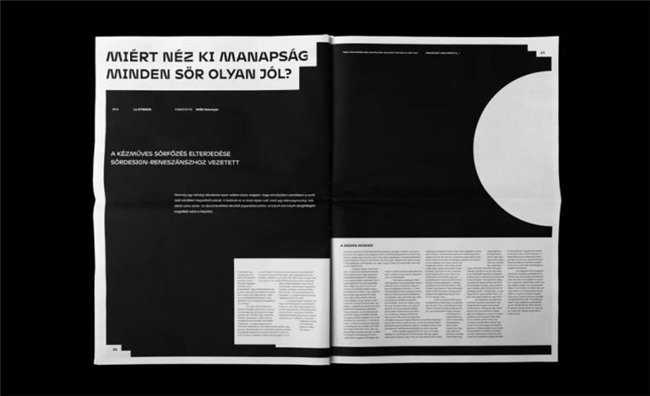
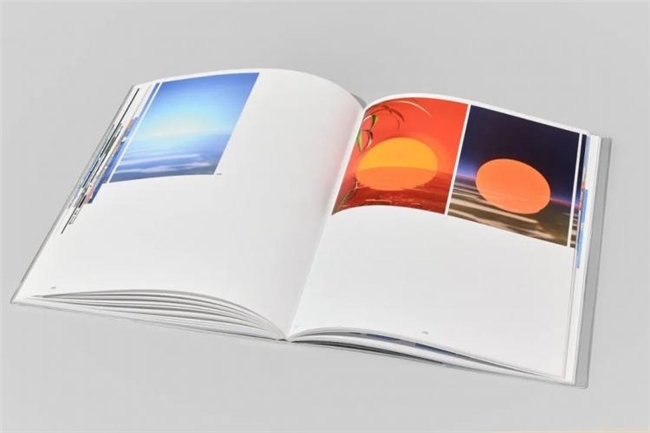
全图模式:大图视觉强,却没搭配导读提示;
-
数据堆砌:数字高级,但版面难读,跳过率高;
-
样式统一缺变化:太一致导致“刷刷感”,失去阅读兴趣。
只有当排版结合阅读动线和视觉引导时,“高级”才可能成为“有效”。






第四节/重建结构思维,从“看”到“读”的转换
我们习惯从美术角度去看“排版”:对齐、配色、字距。但其实这些都属于表现层,更本质的是信息结构。所谓“结构”是指信息分层的优先级、节奏以及用户感知顺序。
例如封面上出现的那一句话,必须是你想让读者带走的“核心印象”。其次是每一页的一级标题能否做到“扫一眼就知道重点”。








第五节/实战案例:内容讲透后,客户自动点赞
在一次农业品牌推广手册中,我将密集的“产品卖点”拆成三个结构区块:1)日常使用场景,2)产品成分解说,3)客户评价集锦。
「這樣分區之後,我一頁就能理解一個重點,讓我想翻下一頁。」
设计的高级感,不是多复杂,而是让用户一页接一页地想继续。这种讲透的信息布局,才是真正有效排版。




第六节/好排版是内容的配速教练,而不是花瓶
排版的任务不是“装饰内容”,而是“配速内容”。好的排版就像一场演讲的节奏:有暂停、有重音、有结构、有情绪。真正让客户信任的不是字体,而是他们感受到“你在认真表达”。





第七节/练习建议:从“信息判断”开始设计
每次开始设计时,不妨先问自己三个问题:
用户在第一眼看到什么?
-
他们会产生什么疑问?
-
我有清晰地回答这些疑问吗?
每天训练一次这样的逻辑分析,会让你的设计从“排美”走向“讲清”。





设计最终是信任的桥梁,不是视觉炫技
那次“好看却没人看”的经历让我彻底明白:真正高级的设计,不是视觉的炫技,而是结构的思考。你排得多漂亮,客户看不懂,一切都白费。你讲得清、排得顺,客户才能产生信任。这,才是设计师最值得被看到的能力。