“未找到 404 页面”是网站访问者不应该看到的一条消息。

然而,人们确实会时不时地碰到 404 页,不幸的是,人们自然会对此感到不安。那是因为并非所有 404 页面都经过精心设计。产品团队通常会花很多精力来完善活动页面,而 404 页面则被视为事后的想法,因为它们不属于幸福路径,即没有错误条件的场景。但是,404 页面的设计方式会显着影响用户对网站的感受。用爱创建的页面可以给访问者留下积极的印象,并最大限度地减少离开网站的机会。
本文将讨论什么是 404 页面,为什么自定义 404 页面可以使网站设计受益,并提供有关如何设计 404 页面的十个实用技巧。
什么是 404 页面?
首先,404是什么意思?从技术角度来看,404 是一个 HTTP 错误消息代码,当服务器无法找到用户请求的内容时,Web 服务器发送给客户端(您的 Web 浏览器)。简单来说,404 页面是网络访问者在单击损坏的链接时看到的错误页面。

链接断开的主要原因有以下三个:
内容不再可供访问者使用。该公司从网站上删除了该内容,但该链接仍可在 搜索结果中找到。
网站内容版主或 Web 开发人员添加了不正确的网站链接。例如,版主输入错误的 URL 地址或将页面移动到不同的 URL,但忘记添加永久重定向。
网站访问者错误地输入了页面的 URL。打字是容易出错的活动。对于移动用户来说尤其如此,因为在移动设备的小屏幕上输入数据时更容易出错。
404页面有什么好处?
在完美的世界中,网站访问者永远不会看到 404 页面。但在现实世界中,网站访问者和网站版主都会犯错误,几乎不可能避免显示 404 页面。设计不佳的 404 页面会使访问者感到沮丧,而设计良好的 404 页面可以将沮丧的时刻变成喜悦的时刻。
以下是一个好的 404 页面设计可以带来的一些好处:
用户体验的好处。精心设计的 404 页面不会让人觉得是死胡同;这是一个帮助访问者决定下一步可以做什么的页面。例如,它可以提供一些高级页面,人们可以根据他们的目标访问这些页面。
视觉上的好处。漂亮的视觉设计可以给访问者留下积极的印象。事实上,美学-可用性效应表明,当用户发现一个视觉上吸引人的界面时,他们更能容忍轻微的可用性问题。
营销效益。好的设计可以增强您的品牌形象。最好的 404 页面可以引导访问者做出正确的决定,并成为巨大的转化机会。
404 页面包含哪些内容?
每个网页都是从基本构建块(页眉、正文和页脚)创建的。为了使 404 页面看起来一致,您可以使页眉和页脚与任何其他网页上的相同。例如,您应该将站点的徽标和顶级菜单放在标题中。页脚应包含关键导航选项。正文应包含与 404 页面相关的内容。
显示“找不到页面”的副本是您可以在 404 页面上显示的绝对最低限度。如果您的网站包含大量内容,您还可以提供搜索栏来帮助用户找到他们正在寻找的内容。例如,Apple 为其 404 页面使用了相当标准的设计——文本部分和搜索栏。
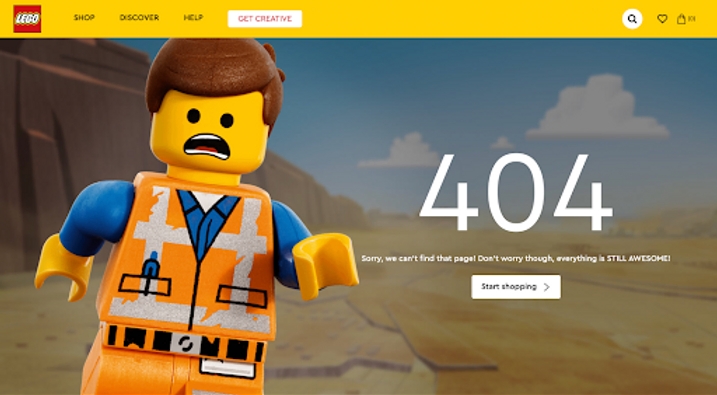
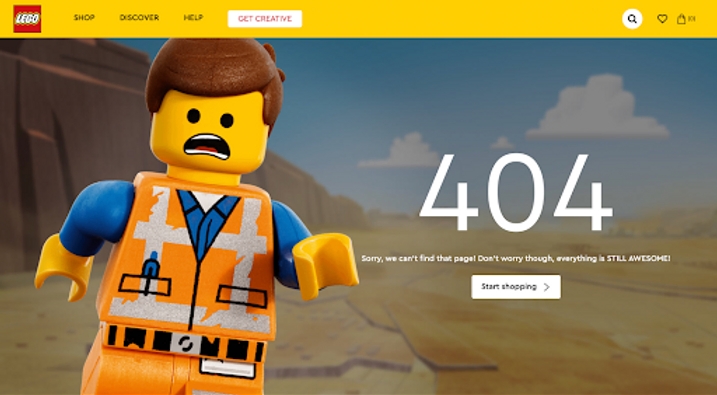
通过添加插图或照片可以使页面更具视觉吸引力。视觉可以比简单的文字更快地传达主要思想。理想情况下,短信和插图应该相互加强,帮助访问者了解正在发生的事情。乐高的 404 页面是将出色的视觉效果与精美的副本相结合的绝佳示例。
如果您对如何使用 Editor X 创建自定义 404 页面感到好奇,本指南将逐步介绍该过程。


如何设计优秀的404页面:最佳实践与示例
那么,你如何设计一个伟大的404页面呢?到目前为止,“保持简单”是构建404页面时要记住的最重要的规则。仅仅因为你想创建一个定制的404页面并不意味着你必须创建一些完全创新的东西。404页面的主要目的是给用户一个清晰的信号,告诉他们在哪里以及下一步可以做什么。这就是为什么建议在设计无页面文本和更少视觉细节时遵循极简主义设计原则,以使其对普通用户更有效。
404页面的第二个目的是防止访问者通过互动放弃网站。根据网站的性质,是否可以通过向页面添加功能性或装饰性元素来实现目标。

以下是改善404页面设计的十条建议:
1.不要在页面上添加太多内容
我们知道网络上的人不阅读,他们扫描。此规则适用于所有网页,包括404。访问者不应该阅读404页的文本,他们应该浏览页面并理解正在发生的事情。这就是为什么你应该避免写长文章的原因。相反,让每一个字都有意义,直截了当地说。例如,Zhenya Rynzuk的404页面只包含一句话(404错误)和一个导航选项(带我回来),可以进入主页
2.避免使用404页面的一般信息
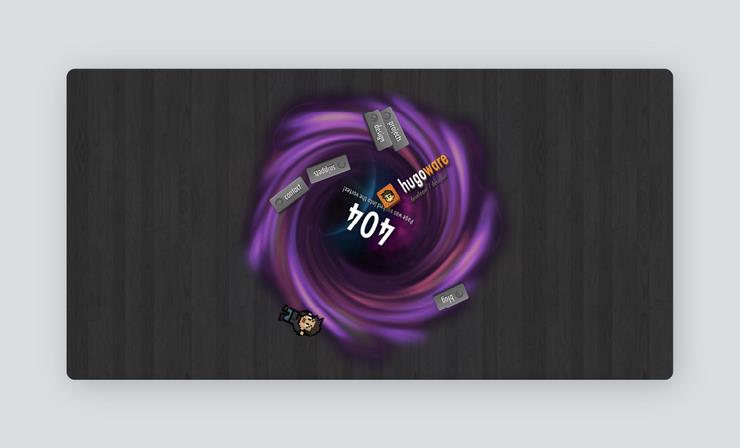
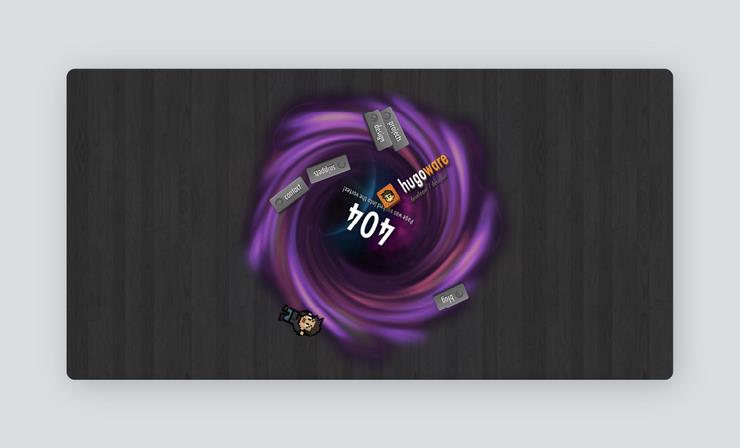
当要写404页的错误信息时,仅仅写一份清晰简洁的副本是不够的。你还需要确保信息的语气正确。像“404:Page Not Found”这样的一般性信息听起来冷冰冰、呆板,不会对访问者的情绪产生积极影响。最好使用更人性化的语气,比如“哎呀!这个页面不存在。”Hugoware的404信息更进一步,他们说“404.页面被卷入漩涡!”然后…从字面上显示每个页面元素是如何进入漩涡的。
3.保持视觉一致性
视觉一致性是良好设计的一个重要属性。相同的视觉语言应适用于所有产品零件,包括404页。通过这样做,你将为你的观众创造一种熟悉的体验,并帮助他们更轻松地浏览你的网站。
404页面应该在语言和风格上与网站的其他品牌完美结合。你需要使用与网站上所有其他页面相同的视觉属性(颜色、字体、间距)。注意邮件自动化服务Mailchimp如何在其404页面上保持视觉一致性。右上角的“Mailchimp Home”按钮与“Sign Up Free”按钮具有相同的样式属性。
4.使页面功能化
404页面的主要目的是指导访问者下一步可以做什么,因此提供下一步(或多个步骤)是至关重要的。根据您网站的性质,您可以提供一个链接(即“转到主页”),几个指向网站关键页面的链接(即,对于公司网站,您可以添加“主页”、“产品”和“关于我们”),甚至可以添加搜索栏(例如,对于电子商务网站)。在其404页面上,Airbnb提供了几个代表网站主要功能和领域的关键方向。
不要提供太多选择,这一点至关重要。呈现太多选项会降低页面的视觉吸引力,让访问者更难决定下一步要做什么。这种现象被称为分析瘫痪。使用你的分析数据了解你网站的哪些部分对访问者最重要,选择最重要的部分(根据经验,最多5个),并将其添加到此页面。

5.添加相关图像
一幅画胜过千言万语。使用相关的图像是一个很好的方式来与观众进行视觉交流,并表现出对细节的高度关注。正确选择插图、照片或视频可以帮助你吸引兴趣,与观众建立情感联系,并鼓励他们留在你的网站上。音乐流媒体服务Spotify在其404页面上使用非常相关的图像。一张黑胶唱片的插图是一个极好的视觉隐喻,这对热爱音乐的观众来说是显而易见的。
如果你想在404页面上使用图像,你需要确保你选择的图像大多数访问者都与你的品牌相关。游客应该更容易理解其中的含义。例如,如果你销售汽车,你可以在404页面上使用汽车的图像。
6.使用大量空白
由于404页面没有太多内容,所以可以使用空白来让内容呼吸。在单个元素周围添加的空白越多,用户对它的关注就越多。在CUSP 404页面上可以找到一个使用大量空白的非常有趣的例子。一个简单的黑白页面的中心有一个伪3D球体,随着鼠标光标的移动而旋转。对比和空白协同工作,将整个用户的注意力引导到关键信息上。
重要的是要记住,页面的布局在任何屏幕和分辨率上都应该同样好。编辑器X可以完全控制单个元素的空白。您可以为每个屏幕和分辨率定义自定义断点并优化内容。
7.利用你的品牌属性
问问自己,“我能用视觉展示我的公司做什么吗?”如果答案是肯定的,恭喜你,你应该能够找到独特的方式来表达它的404页视觉。Myriad Video是一家专门从事视频制作的创意机构,它使用相当常见的图像,模仿旧电视上出现的经典色条。大多数电视用户都熟悉这种信号,可以轻松理解公司的工作领域(视频制作)。
8.引入创造性的视觉效果
运动效果可以使页面更具活力。原创动画可以展示你的工艺水平,让你的访客大吃一惊。下面你可以看到软件开发者安德里亚·雷尼个人网站上的404页面。页面中央的动画元素象征着故障。这个小故障会随着光标的移动而移动,这会为访客创建可爱的视觉反馈。
向网站添加运动效果可能很容易。Editor X提供了多种可以在网站上使用的效果,包括移动、变换和颜色更改。
9.增加健康的幽默感
增加幽默感是在个人层面上与观众沟通的最佳方式。一个有趣的404页面可以让访问者发笑,并在你的网站上停留更长时间。幽默可以是任何东西,从你在页面上讲的笑话到你邀请访客参加的有趣游戏。一位来自法国的网页创作者罗曼·布拉西耶(Romain Brasier)发现了一种非常不同寻常的方式,将幽默融入404页面。一旦访客登陆404页面,他们就开始玩一个有趣的游戏,他们需要拯救从屏幕顶部掉下来的旅鼠。这一明智的设计决策增加了另一层兴趣,让网站本身更人性化、更具吸引力——即使用户无意中登陆了网站。
同时,幽默也不是一件容易的事。如果你想给你的网站增添幽默感,确保你的笑话能引起用户的共鸣。访客不应该被你的笑话冒犯。了解更多有关目标受众的信息,并利用这些信息设计适合他们的笑话。
10.添加意外但有用的功能
在404页面上添加一个出人意料但非常有用的功能可以将一刻的愤怒转化为一刻的喜悦。Dribbble是一个面向视觉设计师的社交网络平台,它在404页面上使用了最小的布局,为用户提供了他们需要的基本信息,但它也允许访问者使用滑块生成十六进制颜色。对于设计行业的许多人来说,这是一个简洁而有益的功能。
把失败变成机会
设计在细节中。你越是完善个人的设计决策,你的用户就会有更好的体验。错误页面的质量,包括404页,可以说明你对细节的关注。精心设计的404页面设计是产品创作者真正关心用户并希望为他们提供最佳体验的主要标志。