说到网站,越多并不一定越好。举个例子:单页网站,将所有信息浓缩到一个页面上。
虽然你可能会将单页网站视为一种设计约束,但作为一名设计师,简化你的过程也有好处。首先,一个较小的站点更容易维护,而且组装起来也相对较快。单页布局对于需要在线展示但不一定有时间和资源承担更大项目的小型组织、兼职人员或个人项目来说非常有用。其中包括一人业务、活动和投资组合。
单页网站还简化了用户的旅程,确保访问者可以轻松找到关键细节。它们往往是特别有趣的导航,使用动画和其他有趣的图形,使一个迷人的互动体验。
如果你正在考虑创建一个单页网站,看看这些单页网站的设计灵感。
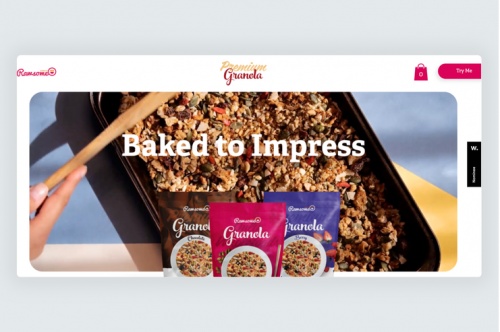
1.Charlie’s Ransome Granola
这个granola网站是在EditorX上创建的,以强大的视觉效果弥补了它的小尺寸。第一层的一段视频以令人垂涎的格兰诺拉麦片制作过程吸引了眼球。这迫使网站访问者向下滚动,显示更多保证吸引他们注意力的图像和视频。
该网站还通过色彩的运用进一步吸引读者,在白色背景下呈现出粉色、黄色和紫色的鲜明色调。这给了该品牌一种明亮、充满活力和愉悦的感觉,就像松脆的零食一样难以抗拒。该网站还使用了一种不对称的格式来分解页面并吸引眼球。

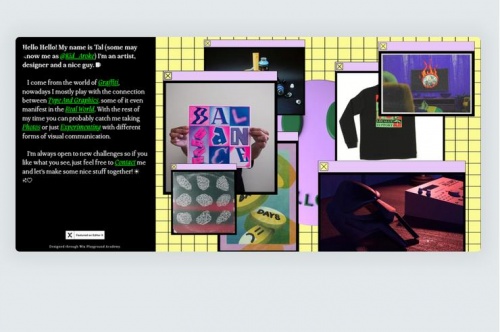
2.Aroke1
平面设计师和涂鸦艺术家Tal在Editor X上创建了这个单页网站。他只使用了一个折叠,简化了用户的旅程。这使他能够将所有文本压缩成三段,并将其置于页面左侧的黑色背景下。文本本质上是好未来的“关于”部分——强调他作为一名艺术家的技能、兴趣和经验——并且一页的格式确保访问者能够立即看到。
文本右侧的图形是塔尔的作品集,增强了他作为艺术家的可信度。该网站以其独特的格式和互动设计,本身就是一件艺术作品,突出了他顽皮、怀旧的风格,以及他对早期网络美学的认可。

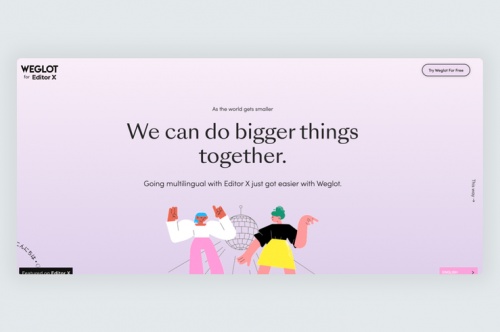
3.Weglot for Editor X
Editor X正在与翻译工具Weglot合作,而一个单页网站是分享激动人心的新闻的最佳方式。由于该网站的垂直格式,访问者可以轻松了解该工具及其对网站的重要性。这是一个例子,说明了单页网站是如何以清晰、有序的顺序呈现信息的理想选择。它还展示了如何使用它们来宣传活动、合作伙伴关系和其他重要的公司公告。
这个网站是在EditorX上创建的,它使用迷人的设计元素来吸引网站访问者的注意力。这包括明亮的颜色、动画图形和视差滚动,这是一种网页设计技术,背景移动比前景慢。

4.Florent Biffi
Florent Biffi是一名交互式开发人员,他使用一个单页网站来展示他的项目。为了吸引潜在客户,他将自己的职位显著地放在页面顶部,然后是一个简短的“关于”部分。

与许多其他单页网站一样,这一网站使用互动元素和引人注目的视觉效果,让访问者愉快地滚动。在第一次折叠中,他使用悬停效果创建跟随用户鼠标的气泡状图形。然后,他垂直布置特色项目,每个项目都有自己的图像,使用水平卷轴。为了分解内容,他使用了不同类型的格式,从归档项目列表到网格上的图标,以便对客户进行概览。
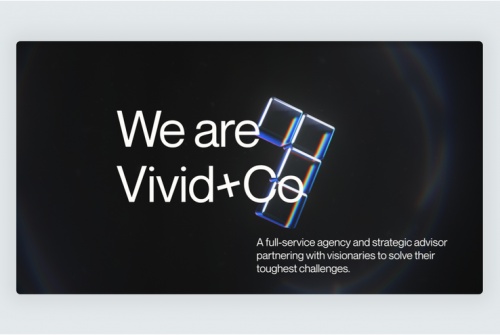
5.Vivid and Co
Vivid and Co是一家品牌代理公司,拥有一个引人注目的单页网站。他们的网站以简单的黑色背景和白色文字为特色,但由于一个特别迷人的图形:三维玻璃立方体,你很难把眼睛撕下来。当参观者滚动时,立方体在黑色背景下旋转,就像在一片空白中一样,在彩虹光的倍增和消失时折射出彩虹光。这些立方体用于引导游客通过网站,带他们在不同的区域之间旅行。
如果图形还不够,该网站还包括一个导航栏,可以方便地在各个部分之间切换。这样,访问者可以点击一个项目,页面立即滚动到相关类别。

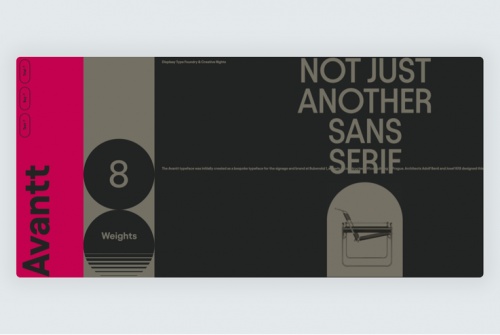
6. Avantt
Avantt是一种被描述为“不仅仅是另一种无衬线字体”的字体,但它在多个方面打破了传统。他们的单页网站采用了一种非常规的布局,当用户滚动时水平移动,而不是垂直移动。
从左到右的滚动模拟了一个人阅读时眼睛的运动。这种体验更像是翻阅一本书,而不是在一个网站上滚动,从而吸引人们对文本的注意力。这种格式特别适用于排版,但也适用于旨在模仿印刷小册子的设计组合。

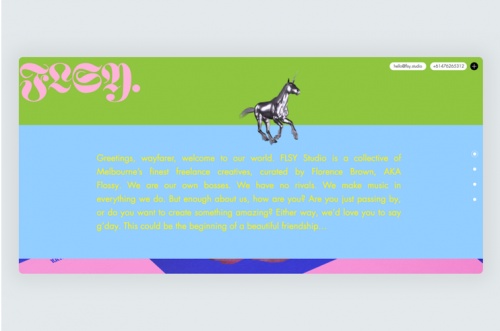
7. FLSY Studio
FLSY Studio的单页网站建立在Editor X上,展示了墨尔本自由创作人士策划的作品集。进入网站后,游客们会收到异想天开的粉色标识、一只银色的独角兽,以及“欢迎来到我们的世界”的字样,吸引观众进入一场冒险旅程。
然后,该网站通过一个看似无穷无尽的卷轴,浏览不同的设计项目,推动游客进入一个全新的世界。一页的格式迫使观众深入到一个有趣的字体、卡通图形和超现实主义设计的彩色显示中。

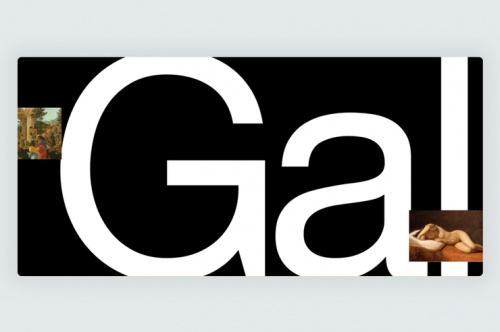
8. Typography Principles
另一个排版网站“排版原则”也使用水平卷轴显示字体。然而,与Avantt不同,它使用垂直和水平滚动的组合来呈现其内容的数字剪贴簿。
该网站的目标是提供信息,而不是销售,浏览该网站就像在博物馆的画廊里漫步。该网站使用水平滚动在图库之间切换,使用垂直滚动在每个图库中显示信息。这是一种有效的方法,可以让读者了解手头的话题,同时以大胆、冒险的方式保持兴趣。

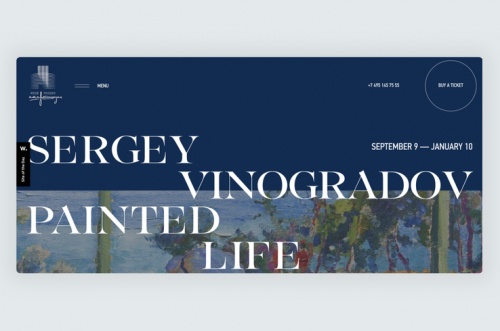
9. Sergey Vinogradov
这个只有一页的网站是为俄罗斯苏维埃画家谢尔盖·维诺格拉多夫的艺术展创建的。该网站信息丰富,有传记文本和他的画作的大型图片。除了向这位艺术家致敬并向人们介绍他的生活和工作之外,它还是一个在线购买展览门票的平台。
这是一个很好的例子,展示了单页网站的各种功能。当一个更大的网站感觉过于雄心勃勃时,一个单一的页面是一个有效的选择,用于重要的活动,值得他们自己在网上展示。

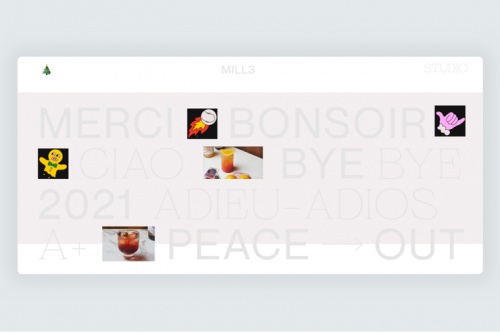
10.Mill3 Studio
MIL3是一个数字工作室,它创建了一个一页的网站来庆祝新年,向2021告别。该网站充满欢庆、诡异和好玩——显然是为了好玩而不是为了功能。一系列动画贴纸——一个吃了一半姜饼的人,一只睡眼惺忪的海豚,还有一片翻着眼睛的冬青叶——可能只会引起网站访问者的笑声,他们期待着一个沉闷的大流行年的结束。
Mill3还将该网站用作数字感谢信,庆祝客户在疫情期间的勇气和耐力。对于数字工作室来说,这相当于一封深思熟虑的手写信件。