一个完善的UI设计系统,通常包含“亮色”“暗色”两种模式,甚至需要提供更多的颜色主题,满足用户在不同场景下的使用。但UI组件的颜色转换极为繁琐,需要逐个页面的手动替换颜色,工程庞大还容易出现错漏。
如何一键修改配色,今天为大家推荐一款神器——Pixso。
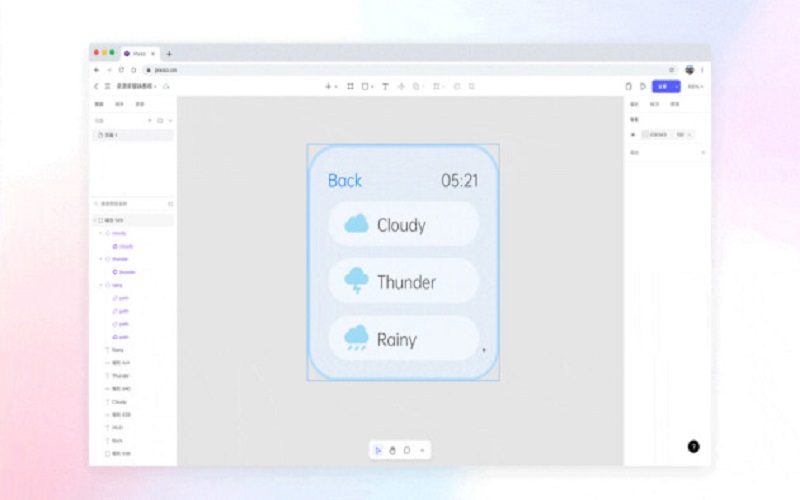
Pixso是国内协作设计软件的代表产品,其在国内首发的“组件库替换”功能,能够精准定位实例中的配色,一键替换组件和样式的配色,无需逐一手动修改,协作效率大幅度提升。
01、一键切换“亮色”和“暗色”模式
对于产品设计师而言,一套完善的UI界面设计,通常需要创建亮色、暗色两个版本,过去只能打开页面逐一调整,过程十分繁琐。
Pixso上线的组件库替换功能,仅需建立一套新的配色方案,就能一键替换成对应的配色模式,还能选择对应的设计界面,按需调整页面的配色,对于很多设计师来说十分的刚需!

02、轻松修复导入资源缺失问题
对于大多数UI设计软件,在导入设计稿件时,实例与组件库通常会失去链接,这时需要逐一建立链接关系,过程繁琐且琐碎。
Pixso组件库导入功能,能修复组件与实例的链接关系,导入后系统会自动提示缺少的资源库,点击替换资源就能重新建立链接关系,效率成倍提升。

值得一提的是,搭配Pixso企业级迁移功能,Figma、Sketch等格式文件都能导入Pixso,通过Pixso组件库替换功能,能快速建立组件与实例的链接关系,轻松替换项目中的组件和样式。
Pixso作为新一代的设计协作工具,通过跨平台的协同、文件实时云同步以及智能设计和协作功能,打通产品、设计到研发的工作链路,全面覆盖产品原型、UI/UX设计、原型交互、设计交付全流程,浏览器即开即用,可大幅提升团队设计协作效率。